
Case study: decreasing Aisling Event’s monthly support costs by 90%
A case study on the benefits of moving a site from a pre-built theme to a custom designed and built website by Wibble.

This blog came as a result of confusion on the part of some of our clients about our web design and web development process and this a situation I don’t want our clients to be in. I always thought that our process was clear and understandable. However, we were getting the same questions back from some new clients as we moved through our well-rehearsed processes.
This happened only some times but this is not good enough, I see Wibble as one of the best web design studios on the island of Ireland – our web design work is of exceptional quality and the output from our web development team is award-winning and a great reputation for quality and reliability.
When it became clear that the communication of how we carry out our process of designing, building, launching and supporting a website wasn’t clear or being communicated efficiently, it annoyed me and is the source of inspiration for this post.
When I first mentioned this blog to a few people and friends, they advised against it – stating that I was giving away our processes and people could steal them. I don’t see it like that, if people want to copy this approach, go for it. I think having the same process as a really good web design studio and being a really good web design studio are two very different things.

This is the first part of our well-rehearsed web design and web development process. I always felt that it covered everything but it was becoming clear that this needed further development. In this doc, we set out several features and deliverables along with our understanding of the requirements of the potential web project.
Some of the items we cover
The proposal is a very high-level summary of what we do, who we are and our understanding of your website design project. It comes with an estimate and a timeline of how long, based on our understanding, the project will take. If the web design and development proposal is accepted, we move on to the project in earnest.

After a few years of invoicing for a deposit at this stage, I came to the realisation that we had it wrong. We were invoicing based on our understanding but there was no in-depth documentation on this and what we would do – this could lead to us being on a completely different page than the client and it’s hard to row back from that.
We now take a slight risk and assume that we know the project fairly well and will draft up a full spec and deliverables doc for the client to review and accept. This stage has saved us a few times when we thought we knew the requirements that the client had, but this turned out not to be the case.
We go through every section that the site will include and how it will function and operate. It’s a long and relatively intense document but has saved us several times when there was confusion in requirements. This doc can save projects from spiralling into disaster.
The document is detailed and thorough but we insist it is read, reviewed and approved before we move on to the concept design stage.
After the agreement, we invoice for 30% of the project cost – we can accurately estimate this amount based on the spec doc above. We have a strict rule that we will not move onto the design stage until payment has been made – we are a relatively small business and cash flow is a major issue for small businesses. We also found that this helps the businesses that we work with manage their finances and spreads the costs across the project.
Summary: We make a spec doc, the client approves it and we invoice for 30% once the doc is agreed. Once the payment is made, we move on to design.

I am biased, but our web design offering is incredible, I view Wibble as one of the best web design studios in Ireland, our design team have produced award-winning web design work and this stage is the most exciting one.
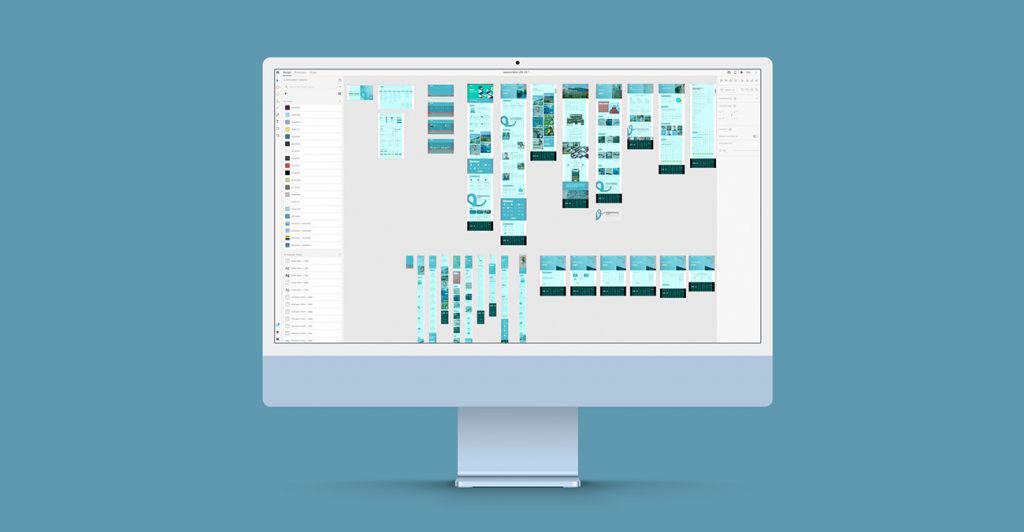
We now use Figma for all of our new design concepts for both the desktop and mobile versions. It deals with almost every element of the website and it allows the client to see how the website will look and feel. The Prototype preview serves as a way of allowing the client to move through the site, without having to start development – it allows us to identify issues with the user experience, the navigation and any other section in the website, with months to spare before it goes into the wild. This system also allows you the client to add comments using a drag-and-drop system.
We carry out a major milestone at this stage – we get our team of developers to review the concept design before it goes anywhere near the approval process. This stage has been crucial in ensuring that the concept that we are producing is actually doable within the timescale and budget of the project. Things can get fairly intense in the back and forth between the design department and the developers but the end result is always the same and the reason for the discussion is clear – to produce a website that is both aesthetically pleasing and functionally doable.
Once presented, the client has the option to make changes/requests / pose questions. We work hard to make sure that the design matches up to the spec doc that we created and it matches the expectations of the client. The number of revisions and steps that will be taken should we fail to agree on a design is all set out in the spec doc – thankfully, we’ve never had to use these!
From time to time, clients have requested that the content and wording of paragraphs be changed on the concepts and this isn’t the place to carry those out, in general. We’ve found that the use of Lorem Ipsum or content from their previous site can get the client hung up – the time to carry out these changes is in stage four when the site is on the development server. The design stage is about managing content and how it is displayed – not the finer details of the content itself.
We cannot move onto the development stage until the design has been fully, and 100% signed off. It’s the same principle as designing a house. A builder won’t start building until the plans are signed off as it will cost time and money if new requests or changes are put in after they have started. It’s the same for us – it stops a project from spiralling out of control in terms of design and costs.
Summary: We design a concept on how we think the website should look and feel. This is the time to voice any issues on our vision for the website, not on the content. Once the design is signed off, we invoice for 30% and move on to development, once payment is made. The development work is scheduled into our calendar of work depending on the resources and projects that we are currently running. Any major alterations to the design and functionality after this stage would be outside the scope of the design.

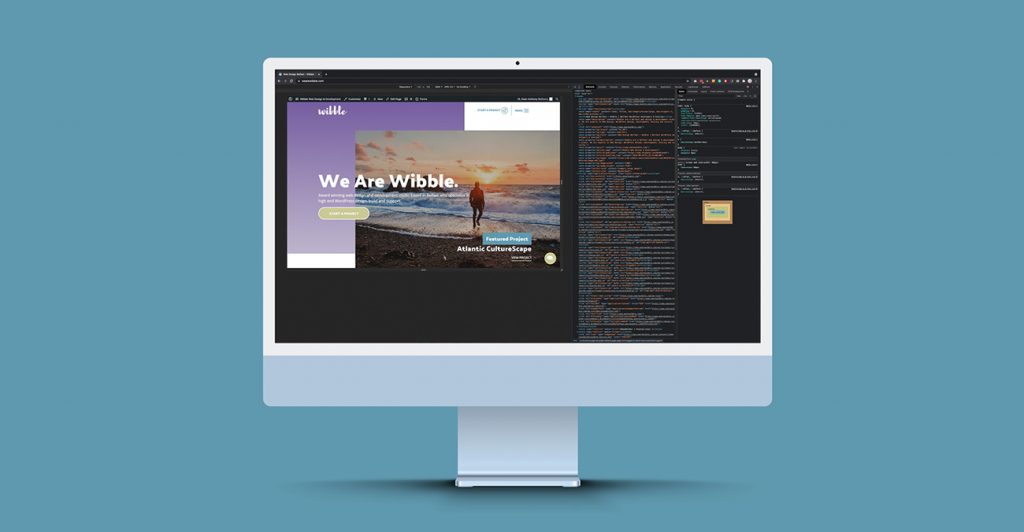
Now that the design has been approved and we know what the look and feel of the website is going to be, we can start to actually build and develop your website. There are usually a few variations here but generally, we set the site up on one of our development servers and place it behind a username and password to protect it from getting picked up by any search engines – we used to add a noindex tag but wanted to ensure that we avoided the following: forgetting to remove it, search engines ignoring the noindex, content that isn’t HTML – PDFs, for example, could get picked up, irrespective.
We are diligent in our web development process to ensure there are no setbacks – all our code is pushed to a private Git repo to help with version control, collaboration and also in case of data loss. Our deployment set up deploys automatically onto our dev server as we go. This set-up allows for multiple web developing Wibblers to work on and review the development website – making the process more collaborative and the testing more rigorous.
It’s difficult to document fully our development process as it varies depending upon the setup, requirements, integrations, APIs etc but it will be based off of our Wibble WordPress starter theme that we have developed in-house to help with consistency, speed, collaboration and reliability. The development work is based off of two things: the spec doc created in stage one and the concept designed in stage two – these two must match up to ensure what we deliver is what the client expects.
Once the site gets to a testable stage, in-house, our team of designers, developers, project managers and support agents will review and test the development website. The team will log snags in the Asana project for the site and these will be assigned out to the correct people to review, fix and deploy.
Summary: We build the site as per the spec document and concept design. The development version of the site is pushed to the dev address for testing and content population. We invoice for 30% at this stage and once payment is made, we prepare the site for launch while content is getting added.

Once we are happy that the site is able to be sent to the client for review and population, all the details are sent across allowing the client to see, populate and review the site long before it goes near a production server. The client now has the option to log snags, add content, learn the CMS – basically play about with their new website without the worry of “breaking something”. At this stage, we have backups running on the dev site and with the built-in WordPress revisions on every post, page and custom post type, there are fail-safes in place, by default.
The site is fully populated by either Wibble or the client. The dev version of the site is fully accessible to the client and we work with you on getting the website ready for site launch. Depending on the agreement, either we populate it via a migration or you populate the content through the CMS.
The population runs concurrently with our pre-launch checklist as we prepare the site and server for the dev site to move onto production. This is the stage that the dev site is made to look, feel and operate exactly how it should when the site goes live.
This stage gives Wibble a good opportunity to test that the CMS functions correctly – the client will be adding real content, real images and it provides an opportunity to highlight any issues with the backend of the CMS. It’s a live test without the risk of running it on a live site.
This stage is usually quick to pass and all the integrations, APIs, forms, logins, users etc are tested and verified to be working. We get the site into a state of readiness in preparation for the big day!
Summary: The site is fully developed and the content is added in preparation for the switch over to the live site.

This is the big one. Once the dev site is fully populated, tested and signed off by the client, we are ready to roll! Despite having done this hundreds, if not thousands of times – this is the most nerve-wracking part of the process. However, we have a tried and tested launch and post-launch checklist that we go through with vigour that ensures the process is consistent and everything is tested.
Some things we put in place to make the process smoother is SSL verification by a DNS-01 challenge to ensure there are no SSL errors, we turn TTL down as low as possible to make the process as quick as possible but using CloudFlare as the DNS host is our preference as this happens exceptionally quickly due to the CloudFlare DNS setup. Depending upon your requirements, we have already migrated your DNS to us and we make the A record switch or working in conjunction with your tech team, we coordinate the update with them
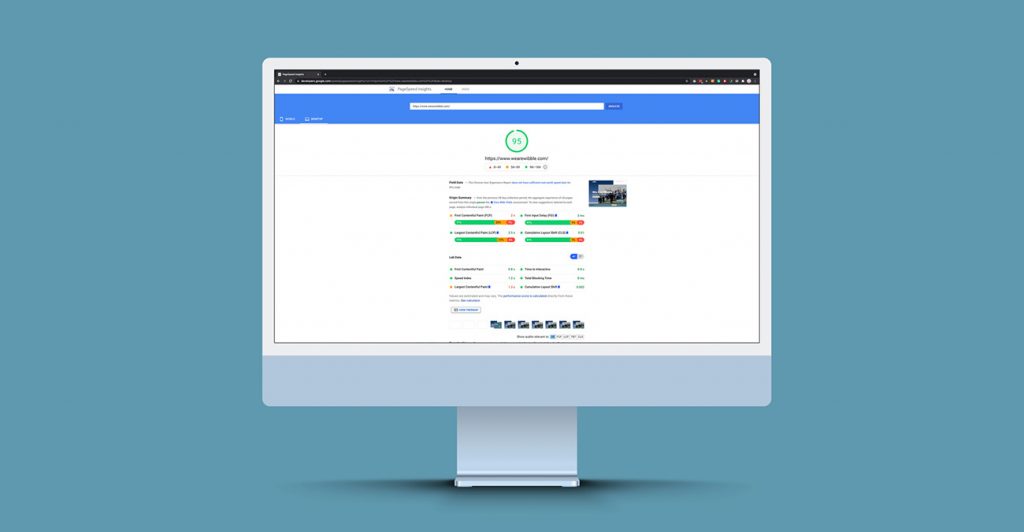
The process is usually only a few hours from start to finish as we run through all the checklists, DNS propagation check, SSL check, analytics checks, browser checks etc – we are very checklist orientated and have a process for most items that we do more than once.
After launch, the Wibble Support Package (our fully managed WordPress service) kicks in and we monitor your site for updates, patches, issues, downtime, scheduled backups, scans etc. Over the years we have honed and perfected our process for managing the hundreds and hundreds of WordPress sites and you can read Wibble’s approach to fully managed WordPress support in that blog post.
Summary: The site is launched into the wild. It is publically acessible to all. We monitor, test and support it. We invoice for the remaining 10%.
And that’s it! This is the process that we have finessed and changed constantly over the last number of years to improve it – it works for us and clients and the main outstanding issue was communicating fully how it works. I hope the above clears all this up.
Studio Location
Floor 2,Telephone
+44 (0)28 90 098 678
Get in touch with us today with the details below, or use the contact form to ask us a question and one of our Wibblers will get back to you.
"*" indicates required fields