
Tips and tricks to turn website visitors into customers
Aisling breaks down how to get visitors to your website and how to get them to turn into customers


Aisling breaks down how to get visitors to your website and how to get them to turn into customers


A case study on the benefits of moving a site from a pre-built theme to a custom designed and built website by Wibble.


Figma and Adobe have "mutually agreed" to end their $20 billion deal to merge. Dean Anthony discusses how this has affected the design process at Wibble.


Irene gives a tutorial on how you can create dynamic designs using SVG (scalable vector graphics) clip paths.


Our lead designer, Dean Anthony guides you through image formats for web and when to use them.


Wibble provide legal web design and development services for law firms across Ireland and the UK.


We've seen our fair share of common mistakes made on WordPress websites, so we share our award-winning experience on how we avoid these and optimise websites for success.


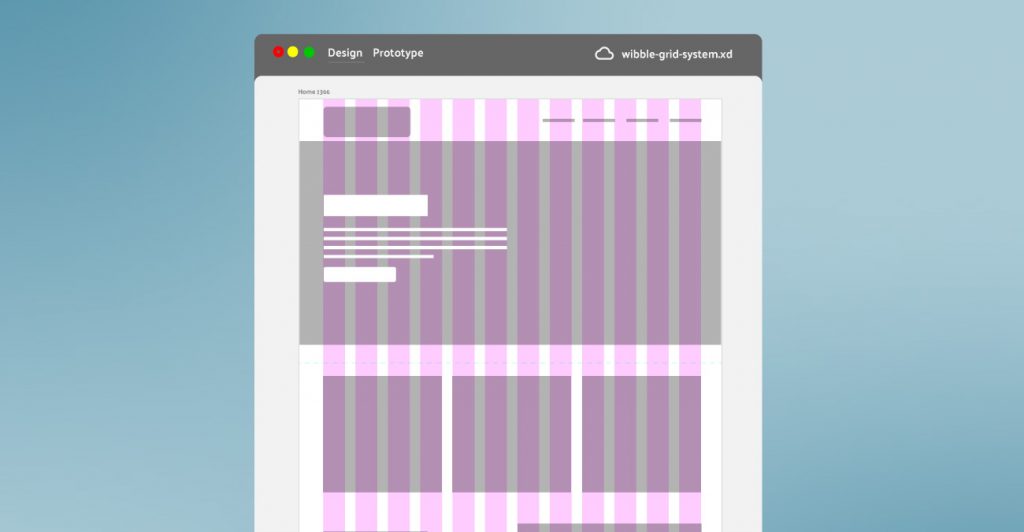
Grids systems within web design provide a very important use for both the designer and the developer. In this quick guide Dean Anthony breaks down their use at Wibble.


Want to know Wibble's web design and development process for their award-wining web design studio? Read it here and see how we operate.


A quick guide on how to get the best out of using colour on the web. Covering HEX, Accessibility, and Web Colour Converters


A Wibble guide to all the things essential to being a digital designer in 2020 and beyond.


The final part in a series of blogs about the Wibble brand refresh. Here Dean Anthony explains expanding the brand throughout the company

Studio Location
Floor 2,Telephone
+44 (0)28 90 098 678
Get in touch with us today with the details below, or use the contact form to ask us a question and one of our Wibblers will get back to you.
"*" indicates required fields