
Adobe’s $20 billion takeover of Figma That Never Was: A Tale of How Wibble Web Design Adapted
Figma and Adobe have "mutually agreed" to end their $20 billion deal to merge. Dean Anthony discusses how this has affected the design process at Wibble.



In this guide, I will go through all the essentials to really get the most out of your design work. It isn’t all hardware. Usually, the most important tool is yourself; aided of course by a trusty notebook and pen. This list is subjective, but most of what is here has helped me get the best out of my work.
So why 14? Mainly because I started with 10 and remembered some things I was using right now. So here are my ‘14 Essential tools for a Digital Designer at Wibble‘.
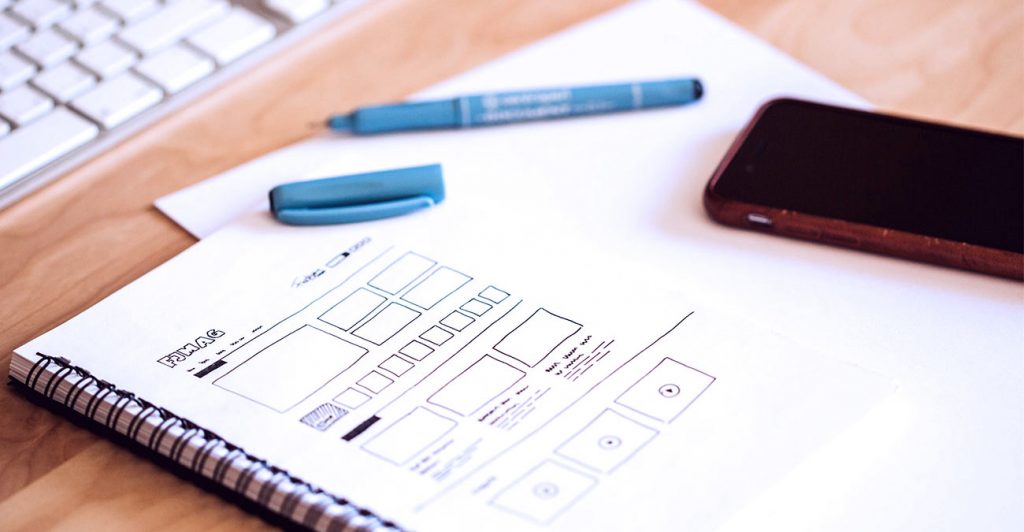
These are your best friends in design. Sad? Yes. True? Also yes. For scribbling random ideas that you will probably never use but will be grateful that you did, for quickly sketching a mock-up or sitemap, doodling ideas for icons, setting a plan of action for your project, or taking notes to keep yourself right. You can’t go wrong with a good notebook.
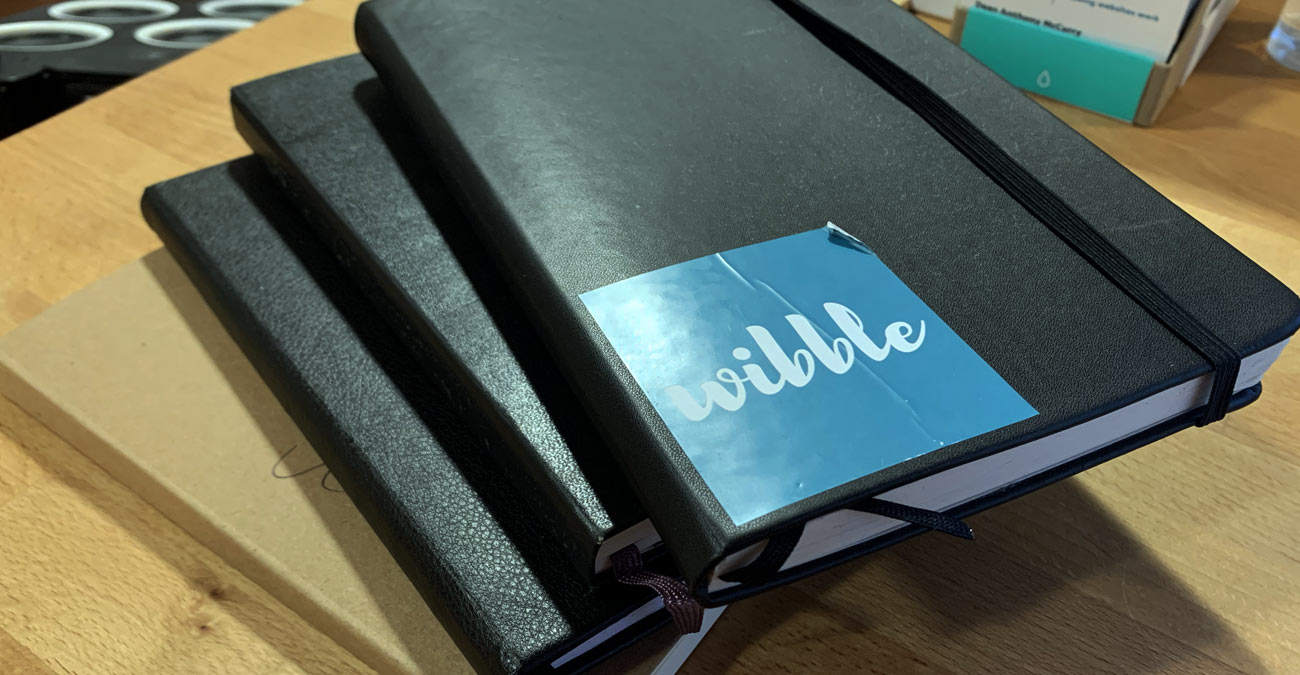
My personal preference is a blank notebook (not ruled) with a hardcover so it doesn’t get damaged when I throw it into my bag. I use quite a few of these in a year, below is how many I’ve gone through over the past year.

A good quality pen is also a must. Preferably an ink-based pen instead of a biro. A set of markers is also a sure bet. For highlighting or marking functionality on a wireframe, they are an essential tool that you don’t need to break the bank to use. The pricing of markers, particularly for graphic designers is varied, to say the least. Picking up a pack of markers cost you between £5 or £80, or more for the finest Copic markers.
My personal favorites were Tria II markers, but they have been discontinued since they were bought over by Windsor & Newton. The W&N pro marker sets are pretty reasonable though, with a set of 24 costing around £30.

Where would I be without Spotify? Well, I’d probably be doing just fine, but regardless it certainly is welcomed. We are mainly a Spotify office with a small percentage who use Apple Music (*cough* Karl). Music is essential in the office.
When you need to get your head down its the perfect accompaniment to your workday. Whether it is listening to our curated Wibble playlists or listening to a humorous podcast through your AirPods resulting in strange looks from your colleagues as you laugh to yourself, Spotify is an essential tool for anyone in the creative industry…or apple music. ????♂️
Why not listen to our Wibble Playlist, new music suggestions always welcome – Wibble Musik Vol.1
Speaking about Airpods. Invest in a pair! The number of times I ran over the cord of my headphones with my mouse or just got irritated by the wire was too many to count. I was converted by my colleagues (*cough* Karl), even though I was hesitant that I would look like an Apple fanboy (some truth in that). This issue was heavily outweighed by the sheer ease of use.
Coffee is the fuel of any creative. We are certainly fans of It it in Wibble. With that mind, we can’t in good conscience drink the amount of coffee we do and still use disposable cups. The KeepCup is now a staple at wibble with each one showing the personality of each of its creatives.

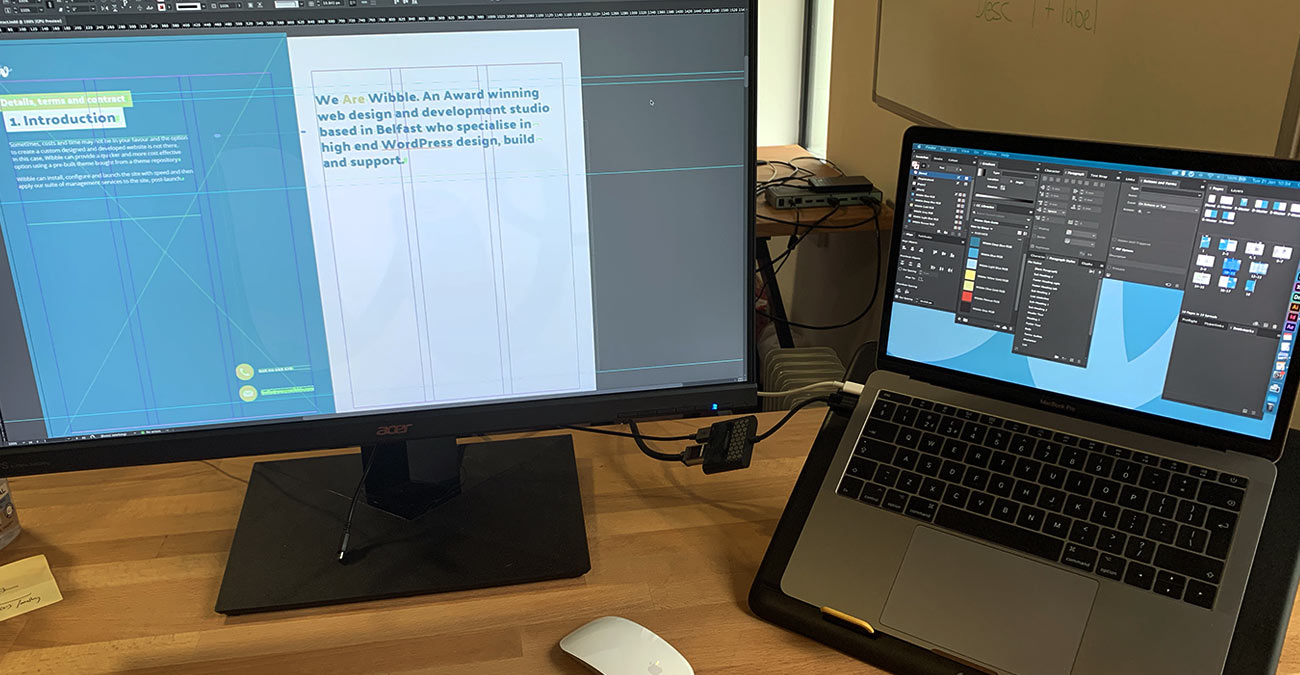
Still the most reliable bit of kit for digital design. While the keyboard leaves a lot to be desired (though this has been improved with the most recent models), pairing it with a wireless keyboard and a Magic Mouse definitely improves the experience. My MacBook Pro has an i7 which is more than enough power to use the essential apps from Adobe.
Multitasking has never been an issue with the big 4 apps of the Creative Cloud open at the same time (Illustrator, Photoshop, InDesign, and XD), as well as all the other apps. The screen is exceptionally clear but not the biggest so investing in a second screen is a must.
I work with a 2 screen setup which is ideal for designing, while our developers work with up to 3 screens. I keep all my app tools on the Mac screen so I have the full 27-inch monitor as my workspace. Colour matching your monitors is essential for design. I’ve got mine as close as possible to prevent any colour matching issues with designs.

Having a smartphone these days is like having an extra limb. I look after the Wibble social media channels so having a phone with a good camera and access to all the apps is exactly what is needed. It is also handy for debating what we are going to have for our team breakfast on a Friday over slack.
If you want to make sure you are on track with your work and keep updated with your colleagues then Slack is what you need. It’s perfect for communicating with work colleagues, discussing ideas, or just sharing the latest bit of client feedback through its multiple channels. It is very much needed at Wibble. Especially now with remote working.
Designers need inspiration. Dribbble, Awwwards, Design inspiration, and Pinterest are great websites for this. Dribbble is excellent for UX elements when designing a website. Awwwards is great for exploring award-winning website designs from the simple to the utterly bizarre.

Design inspiration is a more design-focused version of Pinterest, whereas Pinterest is perfect for collating inspiration from anywhere. Both of these are great websites. All the above websites allow you to save items in collections e.g. Ux elements, buttons, menus, etc. so you can easily go back and find something you saved.
It is well worth signing up for all 4, you can thank me later.
Colour palettes. Getting the best one to match your project can be a struggle. Luckily these great tools can help.
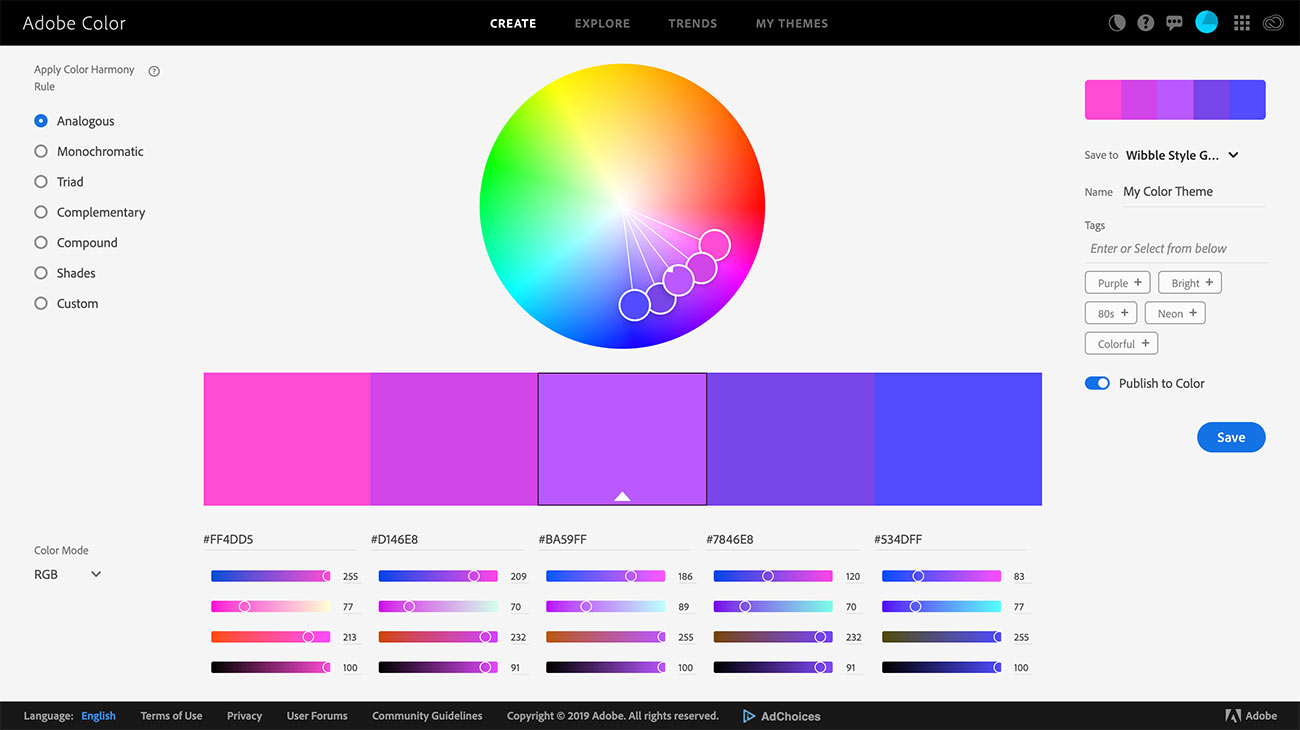
Adobe Color is a colour wheel and palette generator. It allows you to select a base colour and from there it will find either an Analogous, Monochromatic, Triad, Complementary or compound colour harmony. It also provides the colours in RGB, CMYK, and HEX. You can also freely move each point of the colour wheel to get the perfect palette for your project.

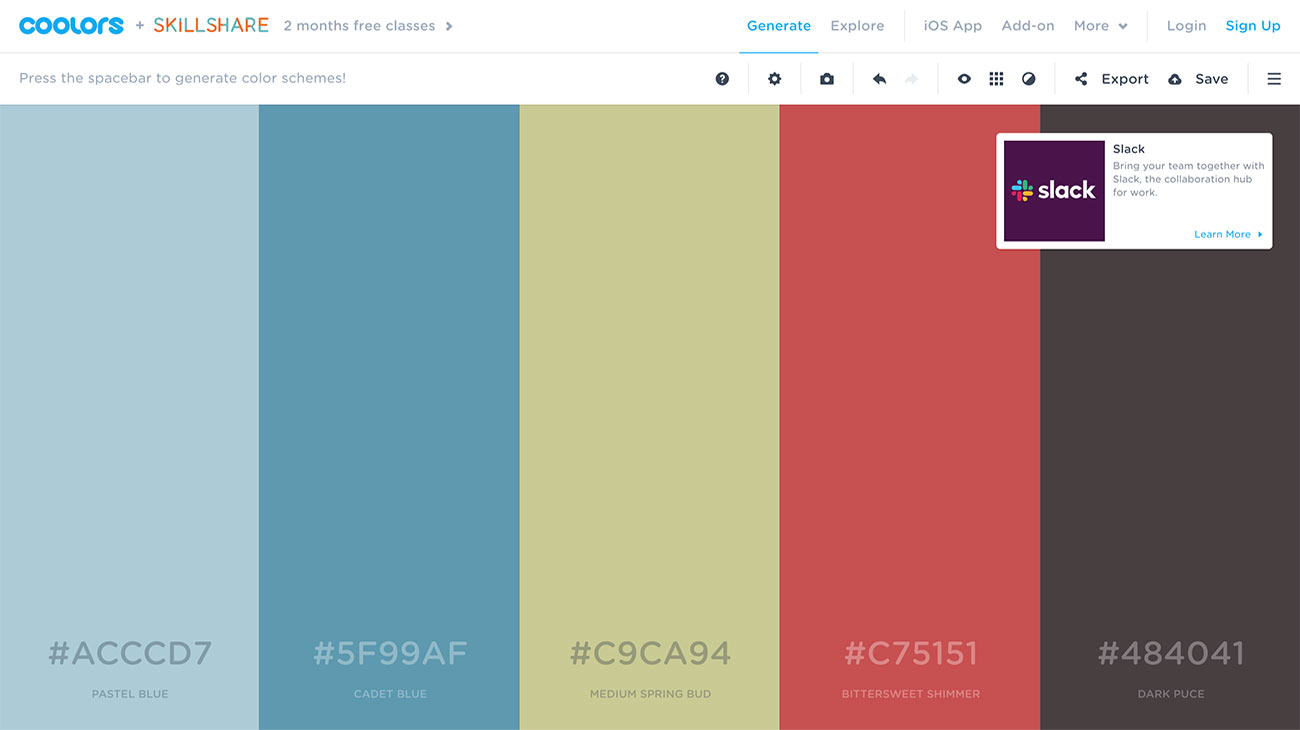
Coolors.co is a super fast colour palette generator. It’s not as advanced as Adobe Colour but it is a great starting point for your project. Simply hit the space bar to randomly generate a 5 colour palette. Like the colour? Just click the lock symbol to hold that colour and hit the space bar to generate the other 4. Super simple!

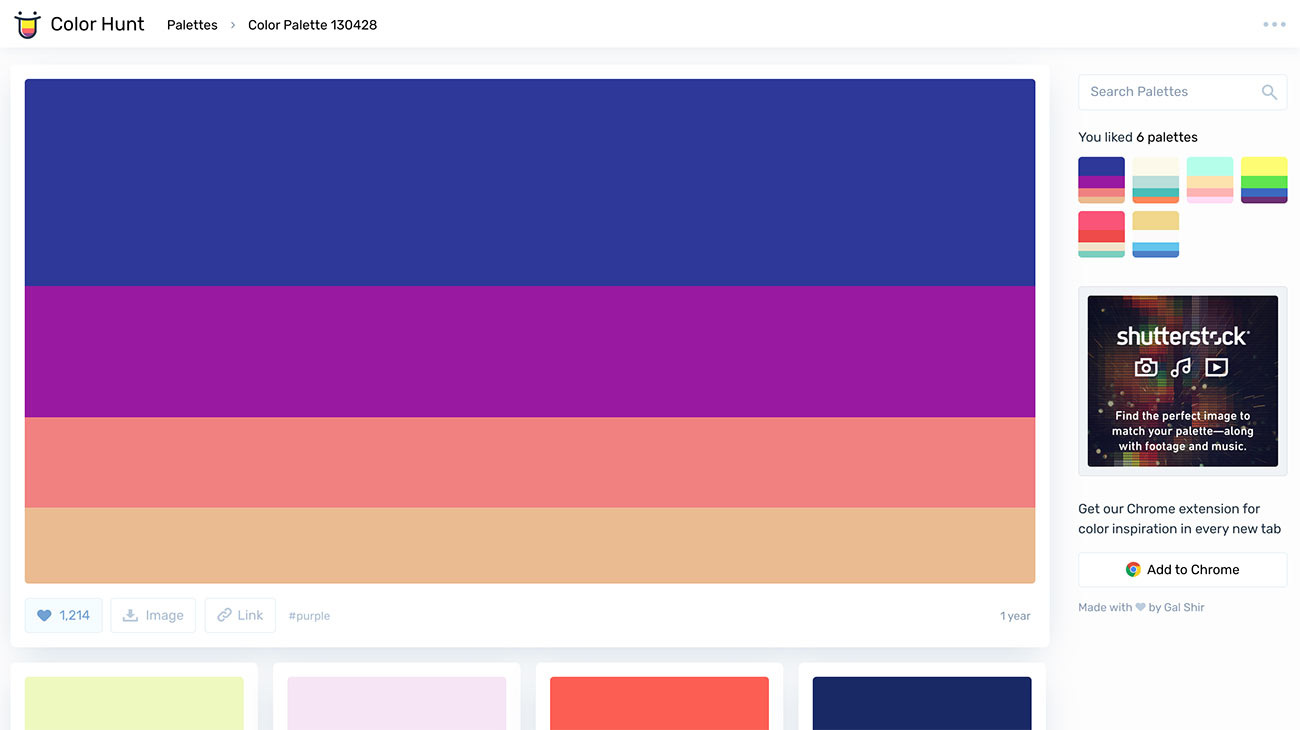
An even simpler colour palettes generator is a browser extension called Colour Hunt. Every time you open a new tab and randomly generated colour scheme will appear instead of a blank page. If you like it you can just click the heart button to save that scheme in your likes, and because it’s in your tabs you never know when a nice colour scheme will appear.


For anyone who has ever drooled over a Pantone Swatch book but has been rather shocked by the price, the Pantone Colour Finder is for you. You can pick a swatch from the main selection screen or you can convert and already existing colour to Pantone.
Its this feature that is invaluable. By entering the CMYK, HEX, or RGB code into the convert tool, the closet Pantone colour will be found. While it can’t give an accurate view on how the colour looks printed it is pretty much perfect for web design.
Adobe is the market leader in creative programs. They are the standard throughout the industry but there have been a few disrupters and Adobe has become aware of if. Adobe Photoshop, Illustrator, and Indesign are still the standard and have managed to take on the competition with yearly updates.
Adobe XD is probably the software I use the most and the most streamlined. It has come along way since its debut but it has managed to shake the industry leader Sketch with its updates. The fact that it can also be used for free; ideal for freelancers, is amazing. Read more about how Adobe XD works in my blog – Adobe XD: How to interact with, create and share a XD prototype
You are your biggest tool. Although that sounds rather insulting. Without you as the designer coming up with great ideas, the above tools would be obsolete. They help you focus and create your vision, but you are the ideas person. So get inspiration from everywhere and go Design!
Studio Location
Floor 2,Telephone
+44 (0)28 90 098 678
Get in touch with us today with the details below, or use the contact form to ask us a question and one of our Wibblers will get back to you.
"*" indicates required fields