
Adobe’s $20 billion takeover of Figma That Never Was: A Tale of How Wibble Web Design Adapted
Figma and Adobe have "mutually agreed" to end their $20 billion deal to merge. Dean Anthony discusses how this has affected the design process at Wibble.

Choosing a colour (or color for our American friends) scheme for your websites used to be a total pain. If you are lucky enough to have a full style guide with all the required colour codes then kudos. In this quick guide, I will go through a few examples of getting the best out of using colour on the web. Covering HEX codes, lifting colour from a website, and the various tools that make setting up a new project much more simple. With the right colour scheme, you can really make your website stand out, and hopefully for all the right reasons.
HEX codes were created for the early days of the internet for use across multiple browsers. Styled using a # followed by a 6-digit code, they were a simple way for browsers to display colour on websites. Created alongside a websafe colour palette consisting of 216 colours that would display across all browsers the same. These days displaying colours is less of an issue so there are almost infinite colour possibilities using a HEX colour picker.
Each six-digit code can consist of letters and numbers. For example, white is displayed as #FFFFFF and black is displayed as #000000. Think of HEX codes as simplified shorthand for RGB Values. Both are used for screen graphics, but the former is more for the web.
You can actually convert RGB values into HEX with a little bit of mathematics, but if the thought of that gives you a migraine then fear not. The web is full of resources that help you convert any colour code into HEX. I’ve selected some of the best below.
I touched on colour programmes in my previous blog 14 essential tools for a digital designer. There I showcased the main tools I would use to get a colour scheme for one of my designs. In this blog, I will look into how to choose the right colour format for your web project as well as expand on the best practices when it comes to colour on the web.
The web has an abundance of colour pickers – some more advanced than others but all with the same end goal, HEX web colours. Adobe Color, Coolors.co, and colorhunt.co are all great tools for generating a colour scheme for your website. Most of these allow you to create a scheme from any existing colour eg. from a style guide, but some create a completely random colour scheme giving some great inspiration. It’s all about experimenting with what works for the theme of the website you are working for.
One of the best resources for all things colour on the web is htmlcolorcodes.com. This website is a one-stop resource for colour palettes, guides to colour in HTML & CSS, and colour pickers. They also have a full breakdown of, as their name suggests HTML Colour codes.
Most modern browsers support HEX codes and HTML codes. HTML codes are slightly different and are more limited than HEX. HTML codes use colour names instead of the #number used by HEX. Just over 135 of these predefined colours exist currently and you can view the full list of them here.
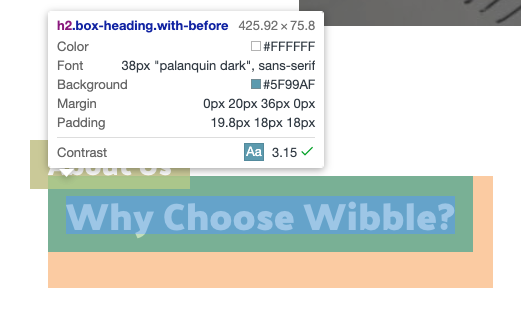
Chrome Inspect mode is a great way of lifting colour from a webpage. Providing the exact code instead of an approximate one based on how well the screen is calibrated. It is as simple as using the right-click on your mouse and clicking ‘Inspect”:

You now have the right colour to go forth with your design.
Chrome does offer eyedropper browser extensions but a warning. These aren’t totally reliable and could be given an approximate figure. In other words, Do not use an eyedropper tool to get a colour from a webpage! This will not give an accurate reading of the colour that is displayed. Every screen is different and most screens aren’t calibrated correctly and the RGB values will not be representative of what is there. Your best sticking to inspect tool.
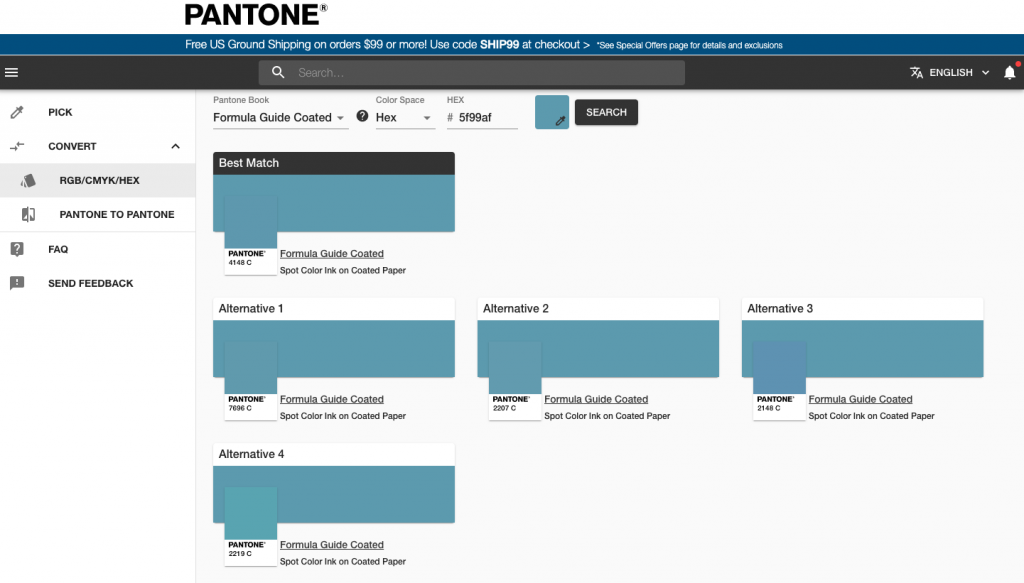
Update March 2023: Well it seems the Pantone colour converter is now behind a paywall. Hot off of removing Pantone colours off Adobe CC without an additional license. Fortunately, there are a couple of third-party options available for free. Code beautify is a great alternative here if you want to avoid another payment coming out of your account every month.
Pantone Colour Converter Is a fantastic tool that can get the closest match possible to colour for the web If you only have the CMYK or Pantone code to go on. It can now even convert Pantone to Pantone colours. Basically, this means it can convert one set of colours, for example, it can convert Color Bridge Coated to a Standard Formula guide coated.

Want to eye drop a colour you see in real life? Pantone has an option for that. Using the tech inside your phone’s camera and a special Pantone Colour match card it can pick out any colour from any surface with pretty accurate results. Open the Pantone connect app. Take a photo of the special card placed on the colour you want to match and Viola! Through the magic of the elves working on your phone, you get a pretty close match in more than one colour mode.

Apple has been rumoured to be working on an updated Apple Pencil. The new version could have the ability to ‘tap’ on a colour in the real world and have it magically appear on your iPad. Whilst this is just a patent at the moment, It’s actually been around since 2014, hopefully, someday we could be ‘tapping’ and plucking colours from the real world as standard. Find out more about the potential new technology here.
Web Content Accessibility Guidelines (WCAG) were created to provide accessibility of web content for people with disabilities including, but not limited to text, imagery, and sounds. However, accessibility isn’t just for people with disabilities, it’s about making the web accessible and user-friendly for all, setting a global standard that can be easily followed to give the best user experience. You can find out more about W3C – Web Accessibility initiative here. They provide many resource guides for designing, developing, and writing for the web and I can highly recommend having a look.
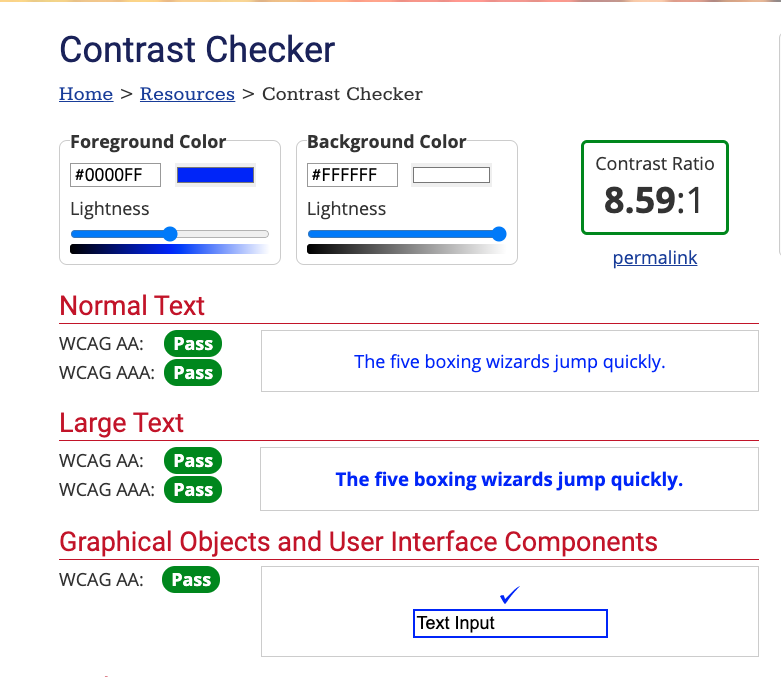
For now, I’m going to focus on this fantastic tool from webaim.org. It allows you to check the contrast of text colour with the background. This very handy tool uses the WCAG standards and you are graded with your selection as a pass/fail with a ‘Contrast ratio’ anything above 8.01:1 is considered a pass. I cannot recommend this tool enough, It really has helped out when designing a web project.

In Adobe XD, the Stark plugin allows you to mimic the look of your artboard to mimic a certain type of colour blindness. Google Chrome also has a great extension called Spectrum, this free tool allows you to view live websites as someone with Colour Vision Deficiency would see.
The web has an abundance of tools that are available to you, and as we get better with technology more tools become available. How accessible your site affects your page ranking on Google, with sites that are more accessible being favoured above those that aren’t.
The above is just a guide, but these are tools and tricks that have worked for me. I have introduced these into my design process at Wibble and they really help get the best out of my projects. There are plenty more tools out there to be discovered. So have fun and make the World Wide Web a little more colourful.
Studio Location
Floor 2,Telephone
+44 (0)28 90 098 678
Get in touch with us today with the details below, or use the contact form to ask us a question and one of our Wibblers will get back to you.
"*" indicates required fields