
faster wordpress websites by disabling wp-cron
Simplifying Cron Task Management and Boosting Performance



“WordPress sites are really slow!” – this is something that we hear quite a lot, both from prospective clients and also from
In this post, our senior developer, Karl, looks into site speed with WordPress and how a custom theme is probably a better option than a pre-built theme.
Two very important aspects of a good website are

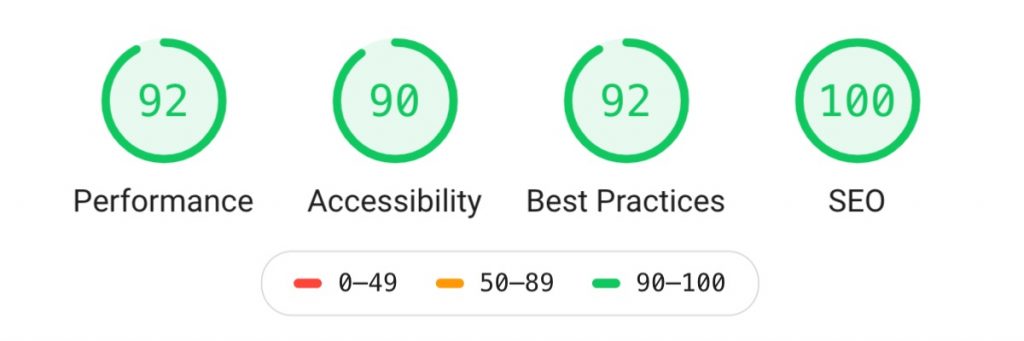
You can test your site for these aspects using many tools. One of the best we’ve found is called web.dev, which is a relatively new tool created by Google to test a website. It tests for speed and accessibility, as well as best practices and SEO, two other very important aspects for a website.
The web.dev tool is useful for testing and giving scores for the 4 key areas it tests, giving a breakdown report of what is going right and what’s going wrong. As well as highlighting the problems, it will also give options and hints on how to fix things.

For the WordPress sites that we design and build, we use tools like web.dev throughout the build process to make sure that the site is meeting the requirements that the tool sets out.
One of the biggest areas that the tool points out
One of the benefits of getting a custom theme made for your site is that Wibble
The tool is very good for bringing issues to light that could be easily missed. One such thing is the JQuery version that ships with WordPress. By default, they provide 1.12.4, which has two security vulnerabilities. The most recent version of JQuery is 3.4.1, and the current version that ships with WP is over three years old. The vulnerabilities aren’t very big issues, but they’re things that could be fixed. The reason WordPress still provides them is likely due to backwards compatibility reasons with other browsers and older versions of plugins etc. Something like this is hard to detect, especially when you wouldn’t expect a default file to come with a security issue.
Oh and don’t use carousels, they’re bad. They require multiple files, including CSS and JS, and the stats from Google says under 1% of users actually use them. The benefit of a slider is almost non-existent. Instead, focus on laying out your content on the page in an accessible way, and you’ll find there is higher interaction and fewer files to download.
1% of users interact with Sliders
Google
Google’s own UX playbook states the disadvantages of using carousels and this is one of the reasons we are no longer
Based on all of the above, we try not to use sliders because of the lack of interaction from users and the site speed implications to download and display the slider. For instance, on the homepage of the wearewibble.com site, we load a random project on each load instead of displaying a slider there. It’s quicker to load, and it still shows off different projects on different page loads. It also gives the site a nice dynamic aspect.


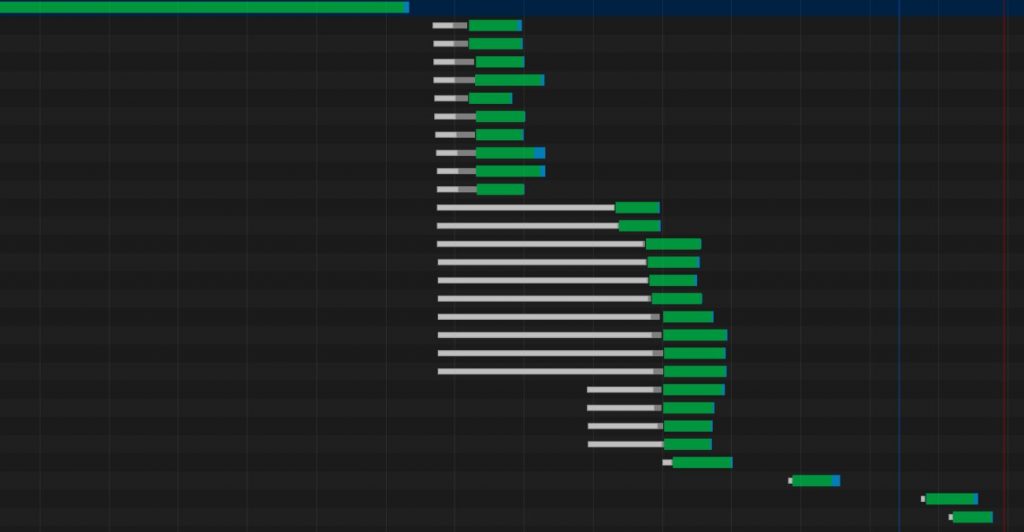
Using poorly
Essentially, less files will likely result in faster speeds. When it comes to a pre-built theme, they don’t tend to accommodate this. That’s why when we build a theme, we try to keep the files requested to a minimum.
Is WordPress slow? Yes and no!
Yes, it is when you don’t develop it properly.
No, it isn’t when the site is built with care and consideration.
Studio Location
Floor 2,Telephone
+44 (0)28 90 098 678
Get in touch with us today with the details below, or use the contact form to ask us a question and one of our Wibblers will get back to you.
"*" indicates required fields