
faster wordpress websites by disabling wp-cron
Simplifying Cron Task Management and Boosting Performance



As the release of WordPress 5.0 brings the introduction of the new editor, commonly known as Gutenberg, we decided to do some early testing of the new and improved editor to educate us on its functions and features.
Here at Wibble are looking forward to it and see it as a step in the right direction. We have spent countless hours trying to fix sites we manage that are built in website builders like Visual Composer and Divi, to name a few, and see this development as a major advancement in the building of web pages through WordPress.
We wanted to see how it worked, and most importantly if we should buy into the hype (read: panic) from other developers that the Gutenberg editor would cause havoc with existing WordPress sites and would ultimately be a bad thing.
A positive thing about Gutenberg is it’s been in development for some time now. This isn’t something that’s been rushed out at the last minute. There has been a plugin available so that anyone can test it ahead of the WP 5.0 launch.
There’s been a big rise in services like Wix and Squarespace, which provide simple-to-use page builders with drag-and-drop options. WordPress has always had these options when additional plugins are used, but Gutenberg promises to add those features to WordPress as standard.
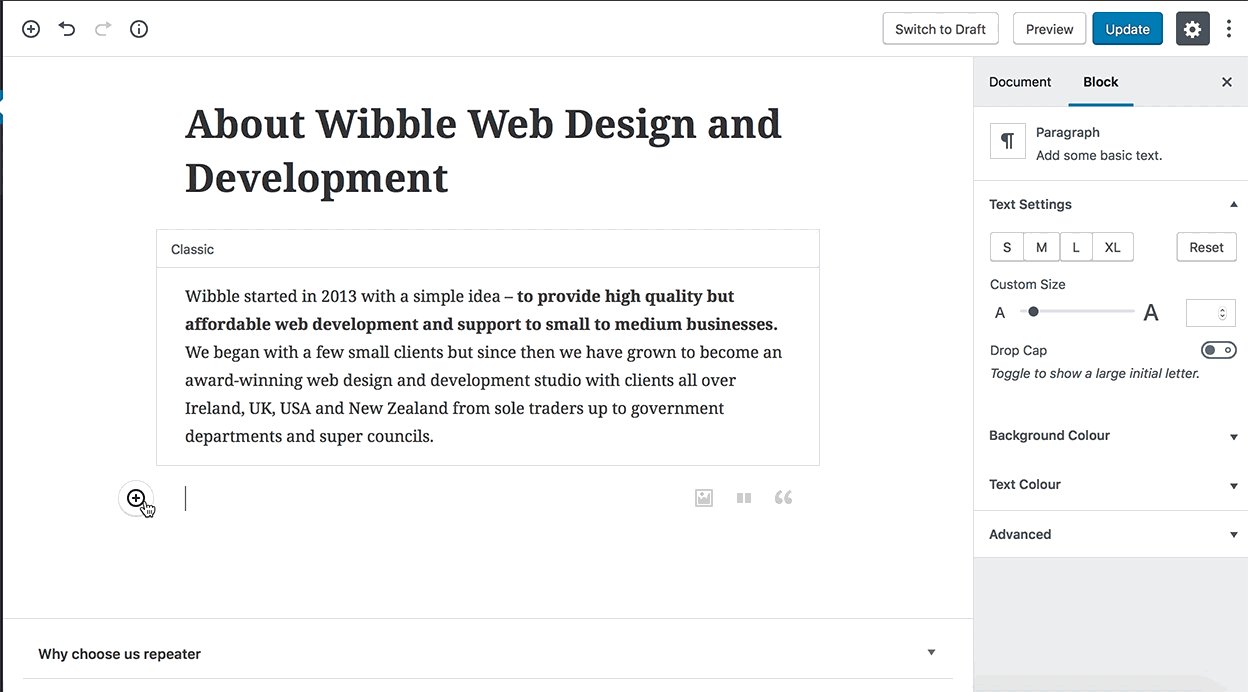
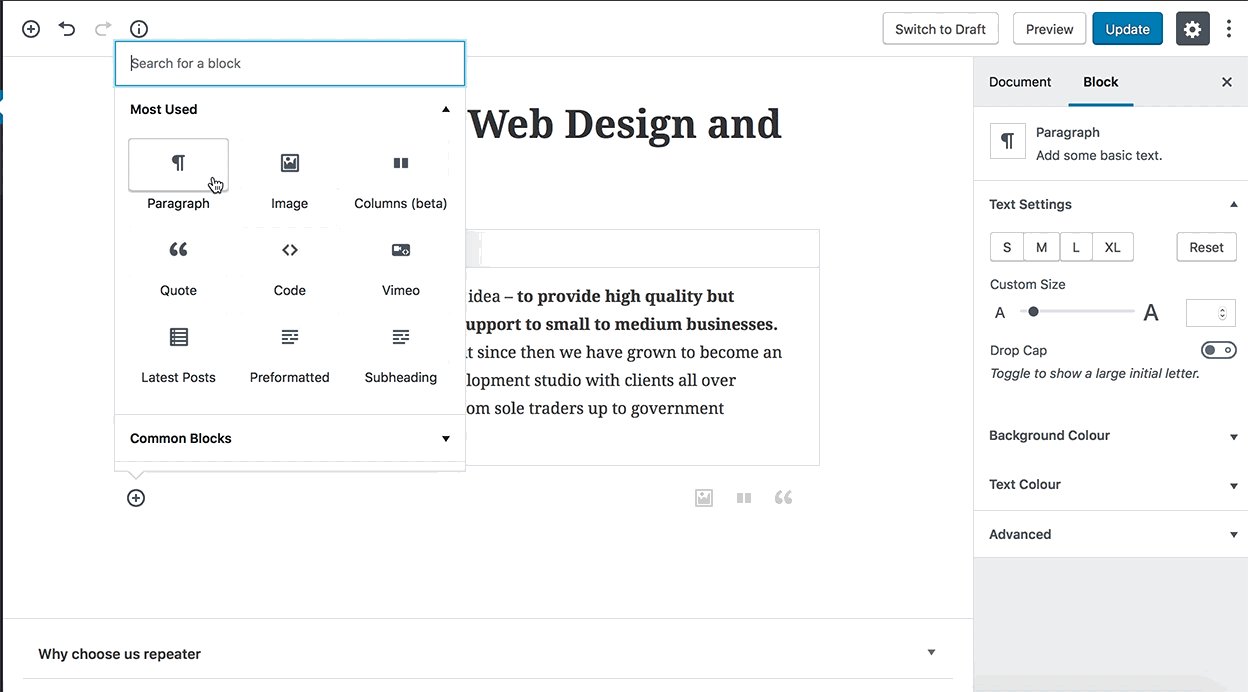
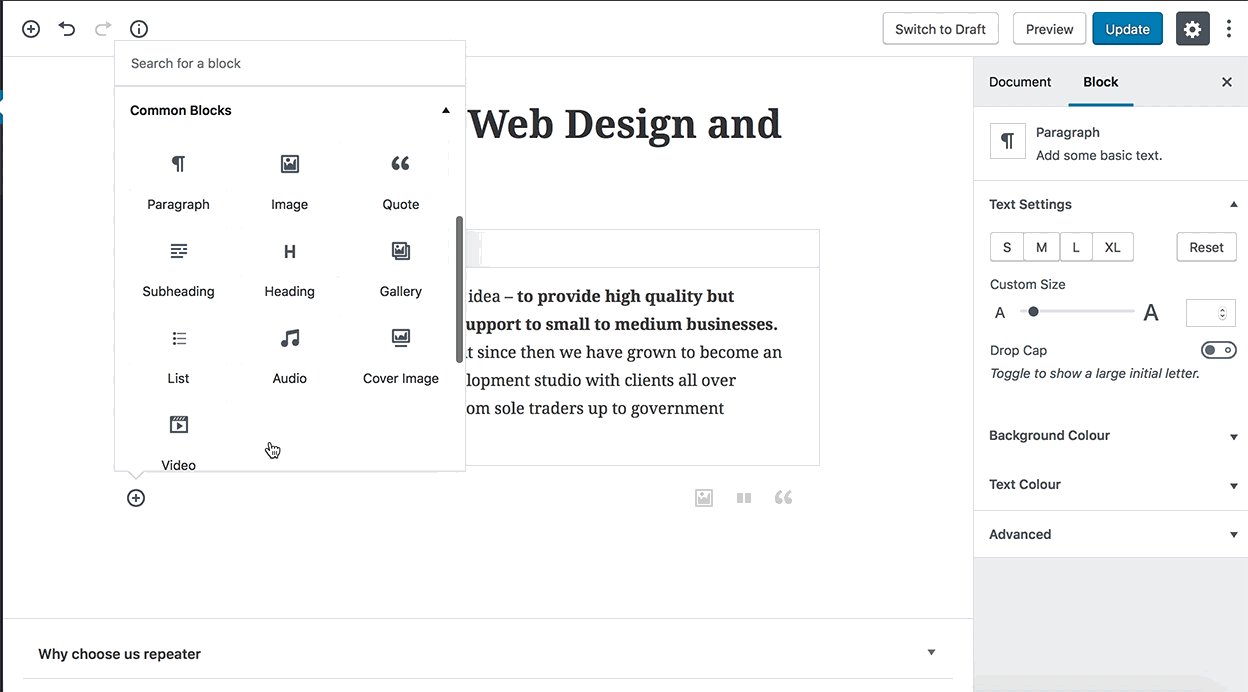
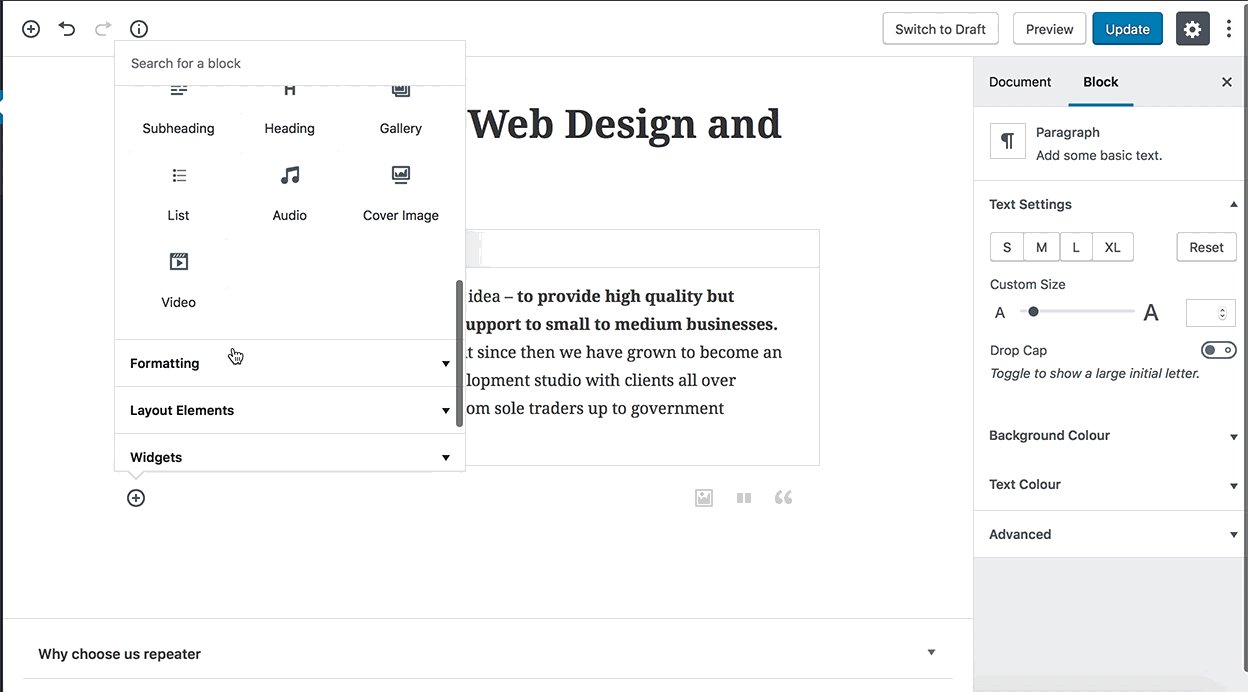
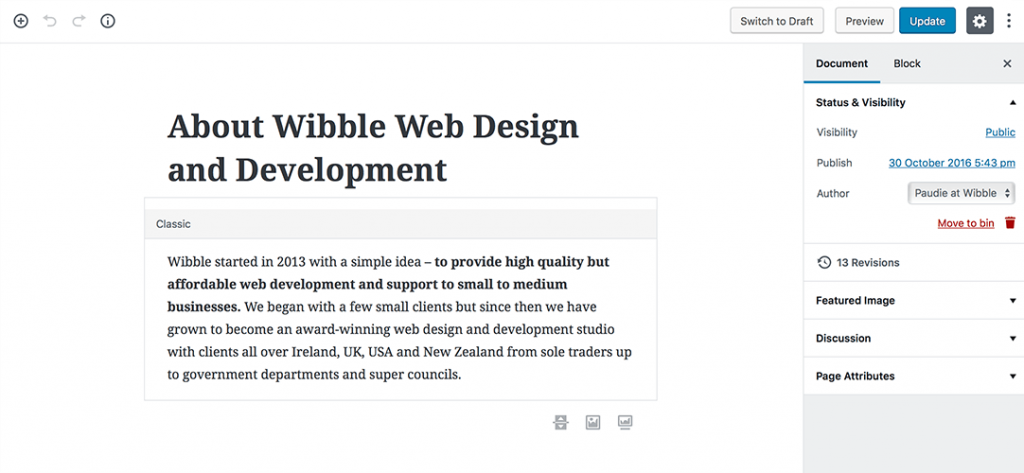
We successfully installed the plugin on this site and are actually using it to put this blog post together. Below you can see a number of layouts and features that we built through the Gutenberg editor.

Visually, Gutenberg brings a lot of changes. It’s not just a replacement for standard WYSIWIG, but a replacement of the complete UI for creating and editing a post/page.
Note: This multi-column layout was built without editing the theme’s CSS, it comes as a feature with the new editor.
This is built in ReactJs, a JS library created by Facebook. With the REST API introduced in WordPress 4.3, this means that client-side JavaScript can use the JSON data provided by the REST API to create a really fast, efficient experience for the user.
It means that a user can quickly and easily build a page layout within WordPress that is unique without using custom code or page builders.
Gutenberg promises to bring many improvements in terms of speed, usability, and customisability of course. The amount of options that are provided out-of-the-box is incredible. And everything works really well from our initial testing.

The Editor to bring WordPress into the future.
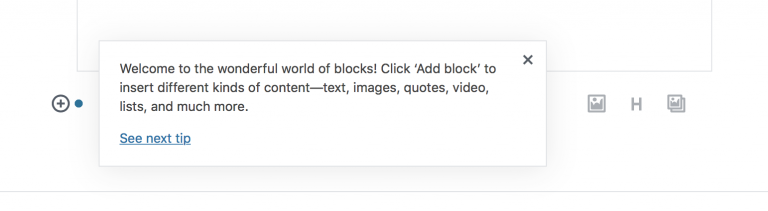
The editor brings many noticeable changes. Instead of the standard text area, the new system works with ‘Blocks’. These blocks can be different things, such a text, images, or even more dynamic things like galleries, video, or the cover image you can see above.
This presents with more possibilities out-of-the-box, without requiring plugins such as Visual Composer or Divi – and the removal of the need for licences. The customisability provided is incredible, and this of course can be improved with plugins to add even more blocks. When before you were limited to a more strict and basic layout, or using shortcodes to place content, Gutenberg provides a more rich UI to interact and create with WordPress.


When adding page content now, it’s easier to think about what you what and place that piece of content where it should go. With an improved visual layout system, it’s easier to see what the final page will look like, without even going to the preview. Each block has many settings, which are very simple to access. It’s good to keep in mind though, that making many changes in the editor can result in a site that lacks cohesion. Bear in mind:
With great power comes great responsibility.
– Uncle Ben
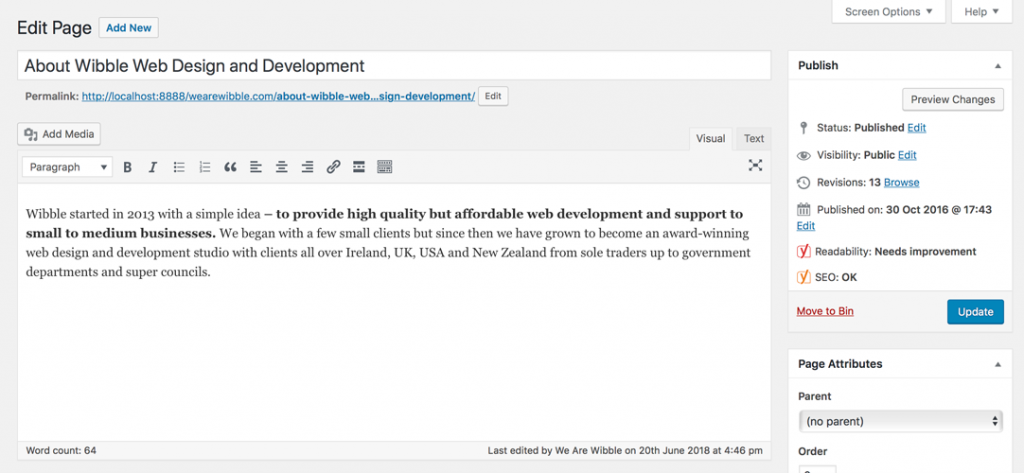
At Wibble we have been using Advanced Custom Fields for making WordPress a fully functioning CMS and our worry was the inability for ACF to work with Gutenberg, however, this has not been the case and all features that are built on this website are fully functioning. There are some minor differences though, such as in the past you could place ACF fields above the editor. With Gutenberg this does not look like it’s possible. The fields simply go below the new editor.
We do plan to roll the Gutenberg content editor out across all our sites shortly after 5.0 comes out. What does this mean? This means there will be a fundamental visual change to the backend of all sites that we manage. We will provide help and support to clients as this happens but we think you should embrace it and use the new features as much as possible.
Studio Location
Floor 2,Telephone
+44 (0)28 90 098 678
Get in touch with us today with the details below, or use the contact form to ask us a question and one of our Wibblers will get back to you.
"*" indicates required fields