
Enhance your WordPress site’s search with FacetWP
Adam gives a rundown of the FacetWP feature set and why it has helped to change the way he approaches WordPress searches.



** Part 1 of this series is available here: Being a Web Developer in 2019/20 – Part 1: CSS or Bootstrap? **
A big part of being a web developer these days is choosing what CSS framework best suits your style of coding. Bootstrap and Foundation are the two biggest CSS frameworks and are used by front-end developers for many reasons, such as:
This is not to say CSS frameworks are the be-all, end-all. In certain projects, like a single page site, they can bloat the site and project overall size. In this blog, I want to focus on the positives and negatives of Boostrap, Foundation and the relatively new kid on the block, Tailwind, in order to help you decide which is best for your style of coding.
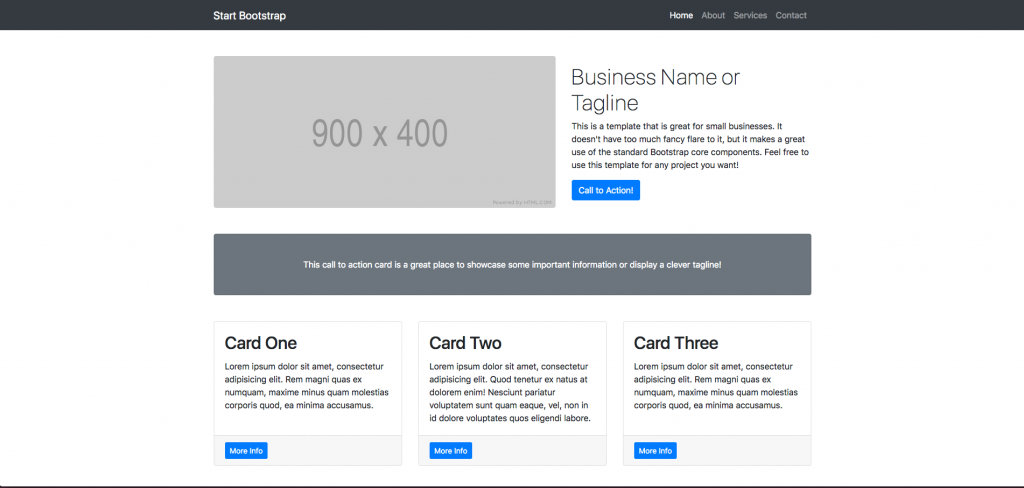
Probably the most popular framework, and the one that helped me improve my coding style as a web developer. Created by former employees of Twitter, they used Bootstrap to keep styles consistent on the site. Currently on version 4.4, were in version 4 they introduced the use of flex for their row and column classes.

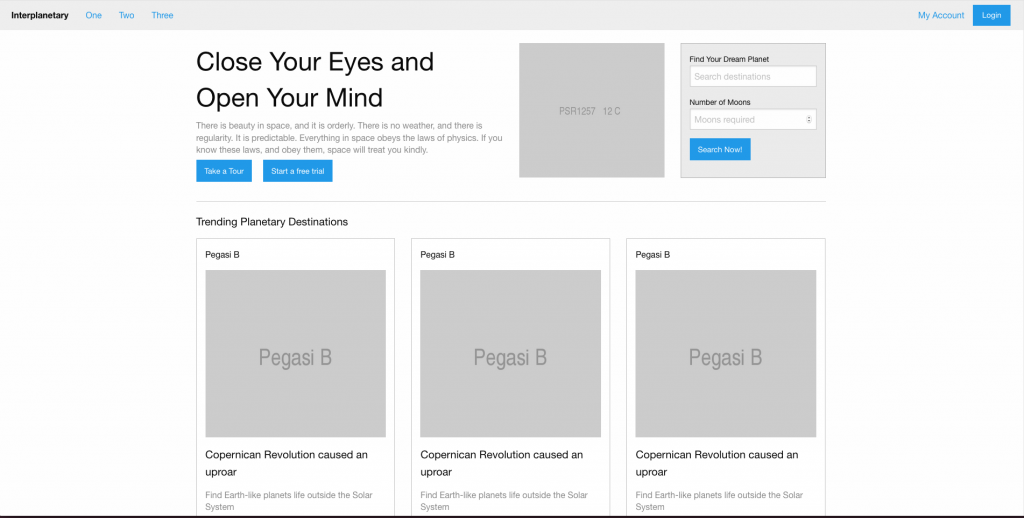
Currently, on version 6, Foundation was created by ZURB. It is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites for any platform/device. Highly customizable, it goes for a design-it-yourself approach.


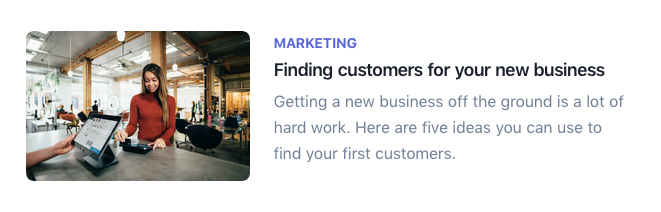
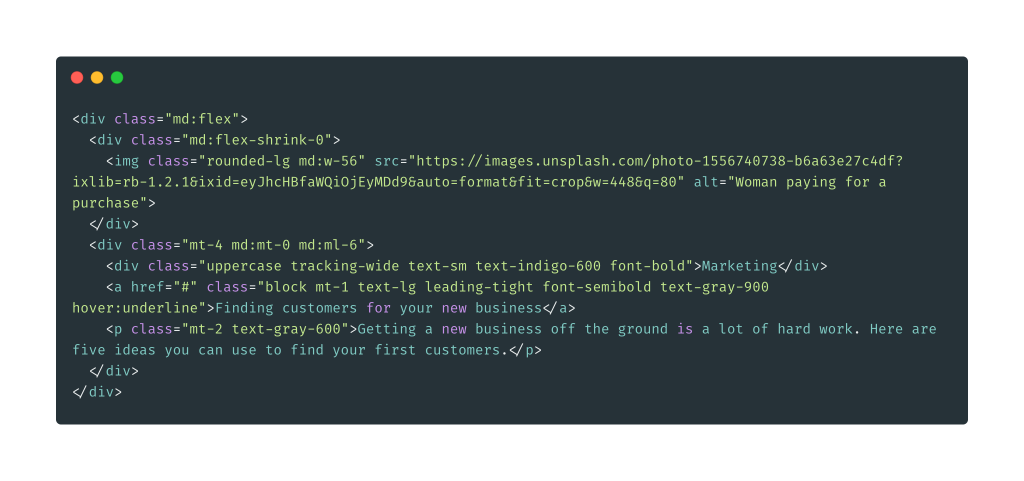
So what is Tailwind? Tailwind is a utility first based framework, that strays away from the predefined classes of Bootstrap and Foundation, allowing the developer to create there own custom designs without leaving the HTML document. You customise every component of your site how you want it without having to override/write anything in a CSS file. Below is an example taken straight from the official Tailwind site.


As shown, within the HTML classes, the developer states exactly what they want, right down to the finer details. If you look at the classes .mt-4 .md:mt-0, it gives the web component a base margin-top of 4 rem but then declares margin-top of 0 on-screen sizes medium and above. It saves the developer from creating custom classes with media queries.
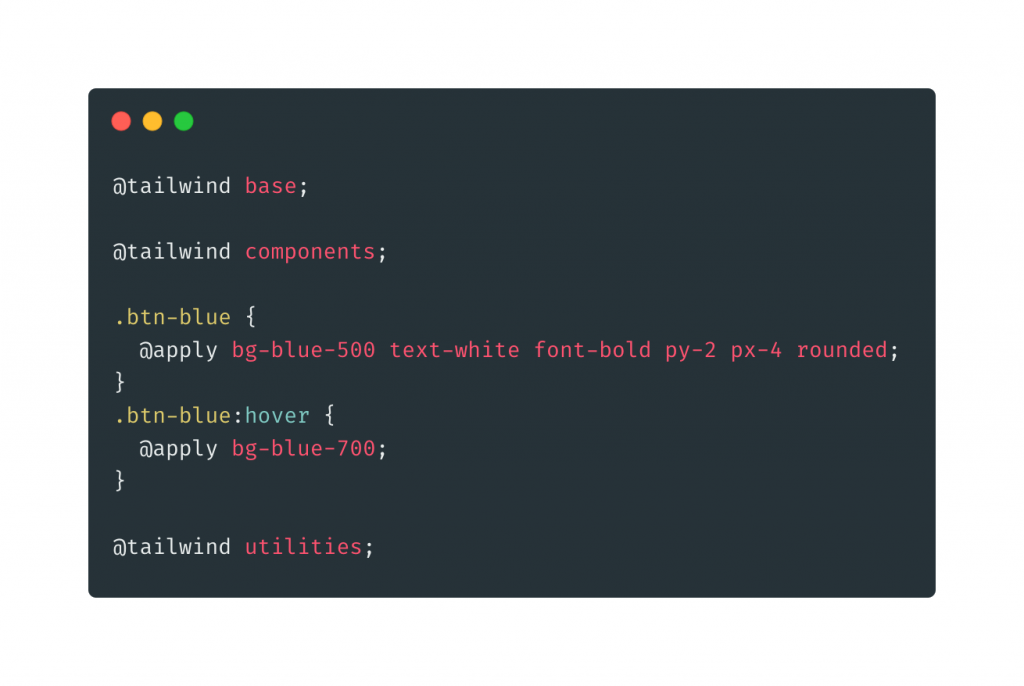
You may have concerns over the number of classes you have on one web component and if you were to use the component again, do you have to type it all out again? Thankfully not, Tailwind allows you to create your own custom classes as you would in CSS for components that are widely used on the site.

I have only scratched the surface of what the CSS Framework world has to offer, Frameworks such as Materialize, Pure.css, and Bulma are also worth a look at. So which is the best? To give somewhat of a political answer, they’re all great, no one is better than the other. It really depends on what suits you, the developer or what better suits the type of project. Some are great on the sheer size factor, contributing less than 10kb of your project size, others can be fairly easy to pick up, like Bootstrap with its great documentation and widely supporting community.
In my personal experience having learned the Bootstrap style of coding, I found my knowledge of Bootstrap was transferable over to other Frameworks and has allowed me to develop projects in Foundation. The joy of being a Web Developer in 2019/20 (in its own nerdy way), is the vast variety of resources we have at our fingertips, I strive on learning new things as much as I can and look forward to starting projects with Tailwind in the future. So to end on with a Wibbler’s Pro Tip, if you are new to CSS Frameworks, learn the core fundamentals of one. In doing so, you can pick up what other Frameworks have to offer with ease.
Happy coding!
Why not give Part 1 of this blog a read here: Being a Web Developer in 2019/20 – Part 1: CSS or Bootstrap?
Studio Location
Floor 2,Telephone
+44 (0)28 90 098 678
Get in touch with us today with the details below, or use the contact form to ask us a question and one of our Wibblers will get back to you.
"*" indicates required fields